Interact New Daysというブログテーマについて。
はい、皆さんこんにちは。いんたらくとです。
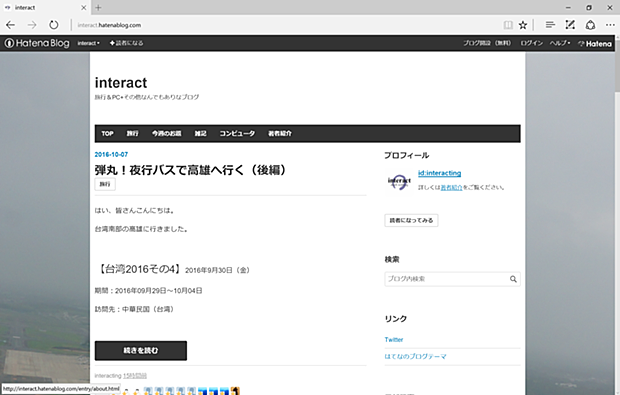
Interact New Days with Bootstrap3.3.7 – テーマ ストア
はじめに

このテーマは私が個人的に手頃なテーマを見つけることが出来なかった為に作成せざるを得なくなり作成したものです。ゆきひー氏のグローバルメニューのコードや良さそうなデザインを切り貼りして作られているため、レイアウトの崩壊が発生することがあります。
しばらくたっても修正されていなければ、コメント等でご連絡ください。
公式のカスタマイズ用テーマを魔改造したものですので、基本的なことはできるようになっていると思われます。
改善点の提案などありましたら、可能な限り対応しますので、よろしくお願いします。
更新予定
未定
テーマバージョン
最新版:2016年11月28日(微調整・BST3公開)
第3版:2016年8月23日(中見出し修正)
第2版:2016年7月17日(各見出しをカスタマイズ)
初版:2016年7月16日
使用ガイド
初心者の方やよりサイズが軽量であることを望む方は無印版をご利用ください。Bootstrapの知識がある方はどちらを選ばれても問題ないと思われます。ご自由にどうぞ。
無印版カスタマイズ
微調整はデザイン設定>タイトル下から可能です。
デザインの設定コードが書かれているCSSファイルは特定の項目に対して最後に読み込んだデータのみを保持します。はてなブログではデザイン設定>タイトル下が最後に読み込むように設定されていますので簡単に微調整が可能です。
簡単に言うと、デザイン設定>タイトル下のデータの方が優先されるからです。
例えば以下のコードを貼り付ければ「記事タイトル」の文字が本文の文字と比べて300%の大きさになります。
.entry-content h2{
font-size: 300%;
}
気に入らなければ、消せば元に戻りますので、微調整に挑戦してみてください。
グローバルメニュー
グローバルナビゲーション(上部メニュー)は有名なテーマクリエイターであるゆきひー氏のものを参考にしています。
デザイン設定>タイトル下に以下のコードをコピペしてURLとタイトルの変更を行ってください。
<span class=”menu-toggle”><i class=”blogicon-reorder lg”></i>MENU</span>
<ul id=”menu”>
<div class=”menu-inner”><li><a href=”http://interact.hatenablog.com“>TOP</a></li>
<li><a href=”#“>タイトル2</a></li>
<li><a href=”#“>タイトル3</a></li>
<li><a href=”#“>タイトル4</a></li>
<li><a href=”#“>タイトル5</a></li>
</div>
</ul><script type=”text/javascript” src=”http://code.jquery.com/jquery-1.9.1.min.js“></script>
<script>
$(function(){
$(“.menu-toggle”).on(“click”, function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$(“#menu”).show();
} else {
$(“#menu”).hide();
}
});
</script>
はてなブログ無料版の方は、グローバルメニューとはてなのヘッダーが被ってしまうと思いますので、以下のコードをデザイン設定に追加することで解決すると思われます。
@media screen and (max-width:768px){
#top-editarea{
top: 40px;
}}
記事見出し
大見出し:h3/span使用可
中見出し:h4
小見出し:h5
例えば、大見出しの文字を拡大したいときは以下のように記入します。
.entry-content h3{
font-size: 300%;
}
※その他カスタマイズの仕方は「CSS 見出し」等で検索してください。
サイド見出し
サイド見出し:hatena-module-title
サイドバーの文字色を赤くしたいときは以下のように記入します。
.hatena-module-title{
color: #ff0000;
}
※その他カスタマイズの仕方は「CSS 見出し」等で検索してください。
IND With Bootstrap3.3.7
デザイン設定>ヘッダーに以下のコードを貼り付けてください。他にもコードがある場合は、一番下になるようにしてください。
<script src=”//code.jquery.com/jquery.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js” integrity=”sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa” crossorigin=”anonymous”></script>
使い方は日本語リファレンスをご覧ください。公式リファレンス記載の概ねすべてのサンプルがコピペで導入できます。
参考サイト
http://blog.plutan.org/entry/2016/09/24/161241
本ブログテーマ「Interact New Days」のカスタマイズ方法をご紹介いただいています。ありがとうございます。
http://www.ituore.com/entry/sns-follow-button
SNSボタンのカスタマイズを利用させていただいています。
さいごに
ご覧頂きありがとうございます。気になった事があれば随時、追記します。
カスタマイズするのに参考になるサイトやブログがたくさんありますので、お好みのカスタマイズに挑戦してみてください。

